
と悩む方向けに、ブログ歴1年、月間5桁の収益発生を達成した私が詳しく解説していきます。
私もブログを始めて1年経ちましたが、Canvaというデザインツールを利用して、下のようにさまざまなアイキャッチを作ってまいりました。






後ほど詳しく説明しますが、特にCanvaはアイキャッチのテンプレートもあるのですごく簡単におしゃれなアイキャッチが作れますよ。
ブログ初心者方向けにアイキャッチを作成してから、アイキャッチをブログの記事に貼り付けるところまでを詳しく解説していくので楽しみにしててください。
すぐ、アイキャッチの作り方を知りたい方は「【実際に作って解説】Canvaを使ったブログのアイキャッチ制作方法」まで読み飛ばしてくださいね。
目次
ブログのアイキャッチが必要な3つの理由

まず、アイキャッチを作る前にそもそもなぜブログにアイキャッチが必要とされるのかを解説します。
ブログのアイキャッチが必要な3つの理由
- 読者が離脱しにくく長く記事を読んでくれる
- SNSや画像検索からの流入を増やせる
- ブログに統一感が出ておしゃれになる
それぞれ詳しく解説していきますね。
1.読者が離脱しにくく長く記事を読んでくれる
アイキャッチは読者が最初に見るものです。
画像を見て、「デザインがおしゃれ」、「読者が欲しい情報が得られそう」と思ってもらえればそのまま自然と先を読み進めてくれます。
よって、デザインが良い、目を引くような画像かつストレートに伝えたい文章を用意しましょうね。

2.SNSや画像検索からの流入を増やせる
まず、Twitterではアイキャッチがあると自動でアイキャッチを表示させてくれますよ。
実際にTwitterに投稿すると下記のような感じになります。
CanvaProが気になる方向けに半年利用してわかった
メリット・デメリットを評判を紹介!Proを使った実際の作業風景も載せているので、イメージがつきやすいですよ!#ブログ初心者 #Canva #CanvaProhttps://t.co/chapr8801Z
— タクLv.114@CanvaProデザインブロガー (@takutsubuyaki) March 20, 2021
アイキャッチがあると、他のツイートに埋もれずしっかり目を引いて、読者が流入してくれますよ。
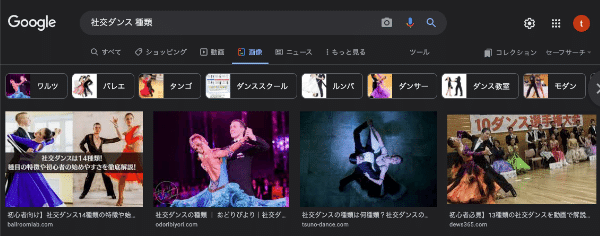
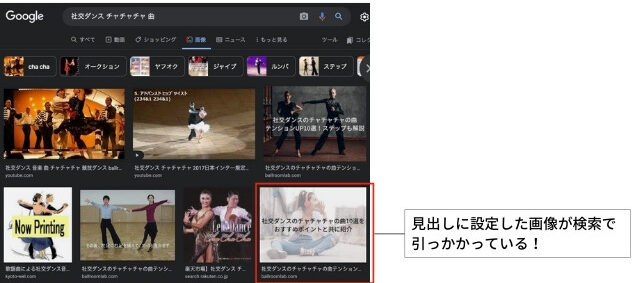
また、Googleには画像検索があり、アイキャッチはその画像検索でも表示されるようになります。
実際に下が「社交ダンス 種類」と画像検索をした際に、私の運用するブログのアイキャッチが一番最初に表示されています。

アイキャッチがないと画像検索では表示されることがないので、読者の流入の機会を減らしてしまいます。

3.ブログに統一感が出ておしゃれになる
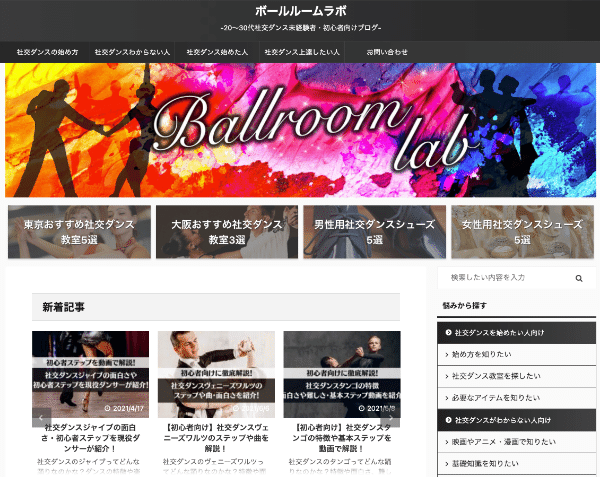
アイキャッチはブログのトップページにも表示されます。
デザインが統一されたものにしておくことで、ブログに統一感が出ておしゃれになりますよ。
下のブログのトップページは私が運営する社交ダンスに関するブログですが、画像は社交ダンスの画像を使うよう心がけています。
 出典:ボールルームラボ
出典:ボールルームラボ
ちゃんと統一しておくことで、ブログにたどり着いた読者はこのブログは社交ダンスに関して書いているブログなんだと理解してくれます。

【実際に作って解説】Canvaを使ったブログのアイキャッチ制作方法


それでは、アイキャッチの作り方を解説していきますね。
上の画像の左がCanvaのテンプレート、右は左のテンプレートから自分の記事合うように編集したアイキャッチ画像です。
このように簡単につくることができます。
しかもCanvaは使う画像検索から、アイキャッチ制作、ブログに最適なサイズにしてダウンロードするまで、アイキャッチ制作のすべての流れをCanvaだけで完結できるのでとても楽だからですよ。
CanvaPro(有料)会員でないと「Canvaにあるおしゃれな画像利用」ができないですが、それ以外のことはほぼできるので、とてもおすすめのツールです。
CanvaPro(有料)会員をもっと知りたい方は >>【ブロガー必須ツール】CanvaProの評判や料金・デメリットを解説しているのでチェックしてみてください。
それではCanvaでアイキャッチ制作方法を解説していきます。
ブログのアイキャッチ制作方法9ステップ
- Canvaに登録する
- アイキャッチで利用するテンプレートを選ぶ
- タイトルを変更する
- タイトルの文字サイズ・フォントを変更する
- 図形の形を調整する
- 背景の画像を変更する
- アイコンを変更する
- 図形の色を背景に合わせて調整する
- 圧縮&ダウンロードを行う
それぞれ詳しく解説していきますね。
1.Canvaに登録する
Canva![]() にアクセスします。
にアクセスします。
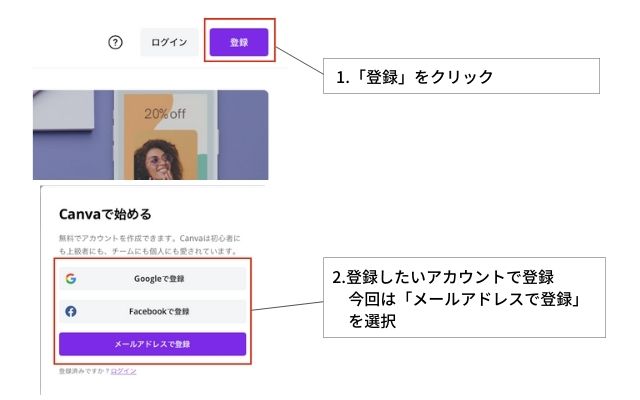
1.Canvaにアクセスしたら「登録」をクリック
2.登録したい方法でアカウント登録(今回はメールアドレスで登録します。)
 Canvaの登録方法①②
Canvaの登録方法①②
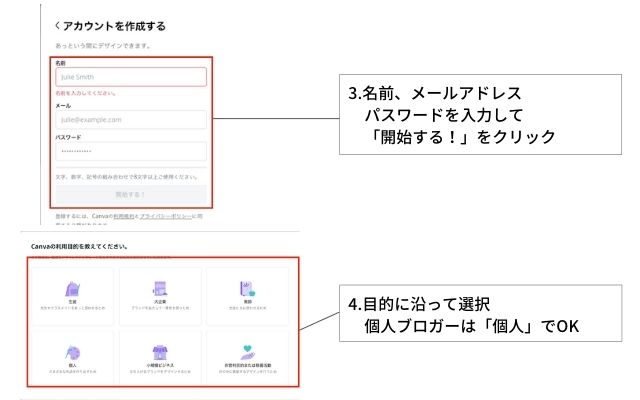
3.下記であげる必要事項を記入して「開始する!」をクリック
- 名前(ローマ字)
- メールアドレス
- パスワード
4.利用目的を「個人」と選択(私は「個人」で登録しました。)
 登録方法③④
登録方法③④
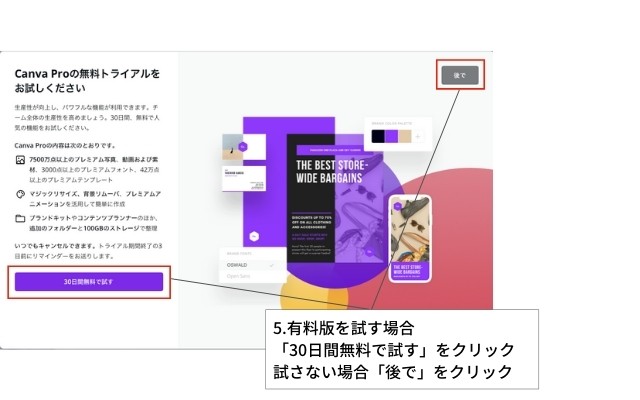
5.CanvaProの無料トライアルを試すときは「30日無料で試す」をクリック
そうでない時は「後で」で先に進む
 登録方法⑤
登録方法⑤
無料体験の方がステップが多いので、無料体験の登録方法を解説しながら、登録しなかった方の流れに合流しますね。
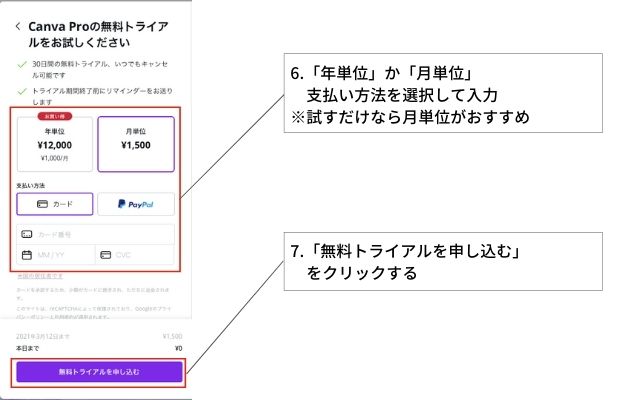
6.30日無料期間が終わった後の支払い方法を選択し、必要事項を入力
※不安な場合は一旦月単位にしておきましょう。
7.「無料トライアルを申し込む」をクリック
 登録方法⑥⑦
登録方法⑥⑦
8.利用目的を選ぶか「スキップ」を選択して次へ進む
 登録方法⑧
登録方法⑧
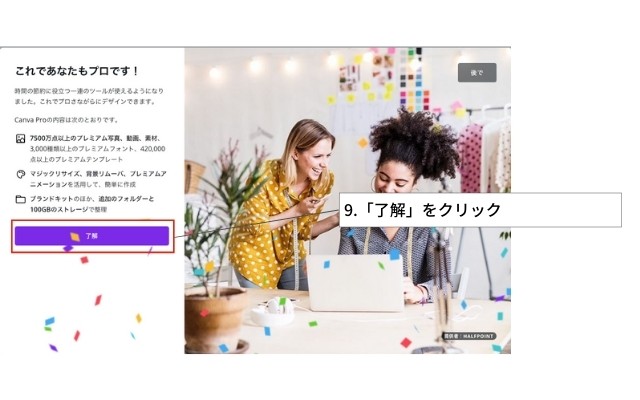
9.「了解」をクリック
 登録方法⑨
登録方法⑨
10.下の画面に来たら完了
 登録方法⑩
登録方法⑩
10は制作時に最初にいくページになるので、忘れずにブックマークしておきましょうね。
2.アイキャッチで利用するテンプレートを選ぶ
初めてだと、どんなアイキャッチを作ればいいかわからないですよね。
でも安心してください、Canvaはブログのアイキャッチのテンプレートを用意してくれているので、テンプレートを利用しておしゃれに作っちゃいましょう。
実際にアイキャッチをつくる時に私が使ったテンプレートの流れを元に解説しますね。
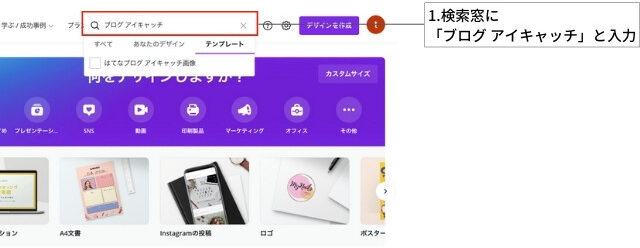
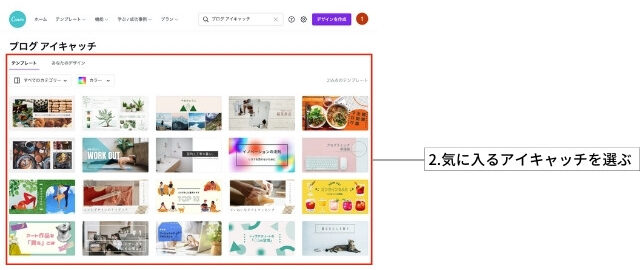
1.検索入力場所に「ブログ アイキャッチ」と入力します。

2.出てきた中で、好きなアイキャッチを選びます。

選ぶ基準は自分で編集ができそうか否かを考えるといいですよ。
例えば、
- 文字や写真の入れ替えがやりやすいと思える
- 写真の色が変わっても文字がしっかり見える
などですね。
私は下のようなテンプレートを使って、作ることにしましたよ。


3.タイトルを変更する

まず、タイトルをもともと考えていたものに変更しましょう。
本記事のタイトルが「【ブロガー必須ツール】Canvaの使い方!アイキャッチ制作で解説」です。
よって、上の小文字文に「【ブロガー必須ツール】」、下の大文字文に「Canvaの使い方!アイキャッチ制作で解説」を入れました。
どこを見せたいかによって、どこに文字を配置するか検討するといいですよ。
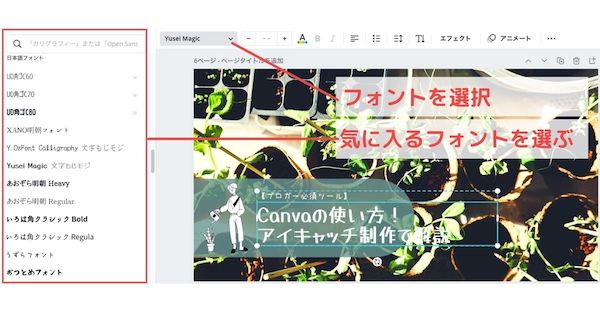
4.タイトルの文字サイズ・フォントを変更する


次に上の画像のように文字の大きさとフォントを変更していきます。
まずは文字の大きさの調整からです。
タイトルをつけたときは文字が明らかにはみ出していましたね。
見づらいので下のように大きさを変更したい文字を選択して、サイズを変更しましょう。

文字の大きさを変更できたら、次にフォントです。
選ぶ観点としては2つですね。
- 自分が好きなフォントか
- 作るブログや記事の世界観にあっているか
今回は作った記事は優しいイメージで作りたかったので、小さい文字は「うずらフォント」、大きい文字は「Yusei Magic」というフォントを利用しています。

5.図形の形を調整する

1つ前の作業で文字の大きさを調整しましたが、下の図形からははみ出ていました。
ただ、あまり文字を小さくすると見づらくなってしまいます。
よって、下の図形の大きさを少し右に伸ばし、文字に合ったサイズに調整していきます。
6.背景の画像を変更する

そして、背景を変更します。
ここは一番世界観やブログのテーマを印象付けるところなので、自身が書くものにあった背景を選んでいきましょう。

「写真」を選択して、記事に合う写真を選んでいきます。
今回はCanvaの使い方を紹介する記事なので、「グラフィックツール」が近しいと考えて、検索しました。
そこで出てきた画像の中で一番イメージに近い写真を選び、背景に設定しましたよ。
なので、自分が取り扱っているテーマを検索してから選んでいきましょうね。
7.アイコンを変更する

次にアイコンも変更していきましょう。

アイコンもブログのテーマ、記事のテーマにあったものを選ぶとよいですよ。
「素材」からテーマなどで検索して、最適なものを選んでいきます。
私の場合、アイコンは「ツールを理解した!」といったイメージを与えられるようにしたいという観点で選びました。
すべてのテンプレートでアイコンを使うことはないですが、あったらしっかりブログの世界観やテーマに合わせたものを使いましょうね。
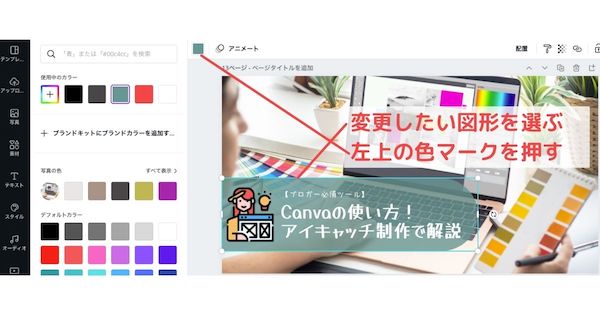
8.図形の色を背景に合わせて調整する

アイキャッチとしてブログの世界観にあったものにしていくために、図形の色を調整していきます。
なぜこのタイミングかというと、「背景写真にあう色を選んだ方が、アイキャッチとして統一感が生まれるから」ですね。
よって、背景写真を選んだ後に色は調整します。
下のように、図形を選択して、左上にある色のマークをクリックします。

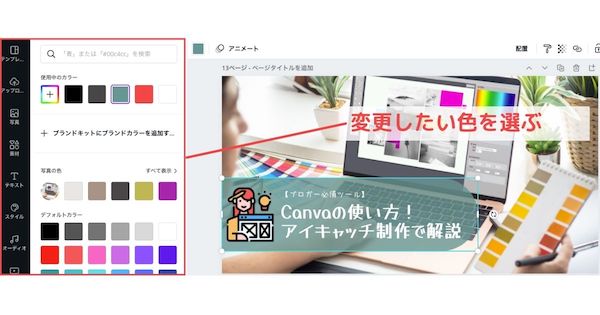
すると、下のようなパレットが表示されるので、そこから選んでいくといいですよ。

おすすめは「写真の色」で表示されている色から選ぶことですね。
理由は写真と色が馴染みやすく、統一感を出しやすいからですね。
よって、色に迷ったら「写真の色」から選びましょう。
9.圧縮&ダウンロードを行う
それでは、ブログに載せるために画像をダウンロードしていきましょう。
Canvaだと、ブログに載せる画像を圧縮してダウンロードできるので、わざわざ他のサイトで画像の圧縮をかける必要なく手間が省けます。
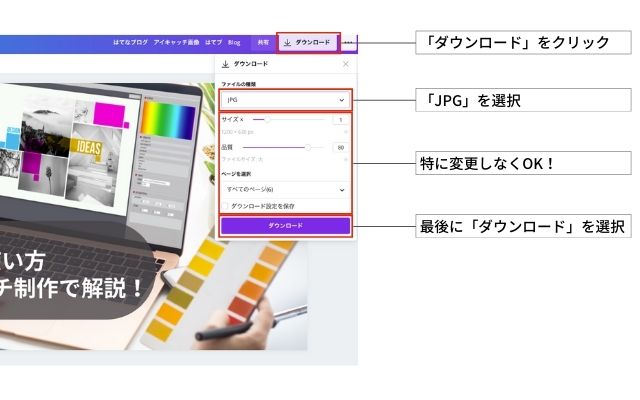
手順は下記のように行いましょう。
1.右上の「ダウンロード」を選択
2.「ファイルの種類」を「JPG」にする
3.ファイルの種類以外は変更せず「ダウンロード」を選択

これで、自動で画像をダウンロードしてくれますよ。
画像の圧縮については、「JPG」というファイルで、画質を「80」にすることでかなり小さくできるので問題ありません。
その画像をそのままブログに貼ることができますよ。

作ったアイキャッチをブログに設定する

それでは、作ったアイキャッチ画像をブログに設定していきましょう。
ここでは「WordPress」で設定する方法を紹介していきますね。
また、アイキャッチを設定して公開したあとに、SNSなどで正しく表示されるかを確認する方法も紹介していきます。
1.WordPressで作った画像を設定する
それでは、解説していきますね。
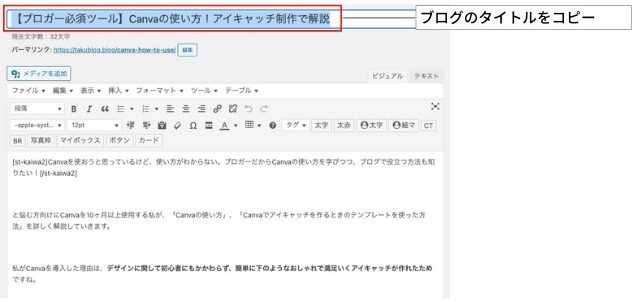
1.ご自身のブログの記事を書く画面に移動してください。
2.タイトルをコピーしてください。

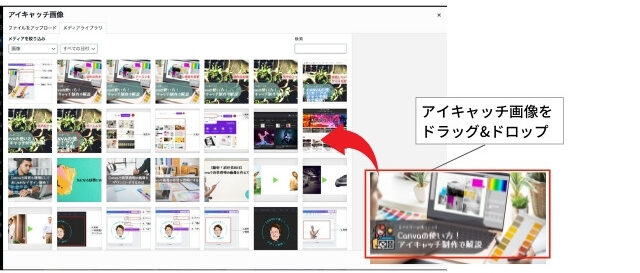
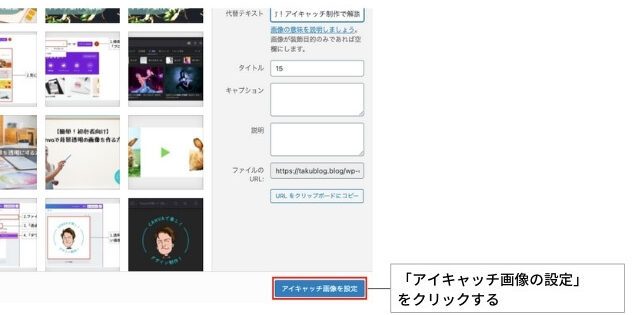
3.「アイキャッチ画像を設定」をクリックしてください。

4.設定するアイキャッチをドラッグ&ドロップしてください。

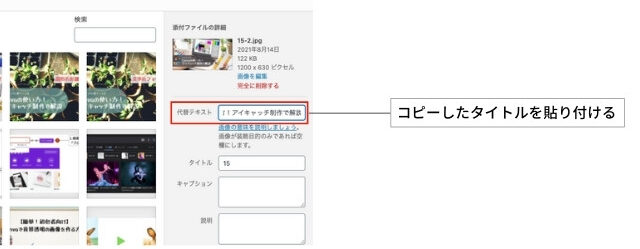
5.「代替テキスト」に先ほどコピーしたブログのタイトルを貼りましょう。

6.「アイキャッチ画像の設定」を押してください。

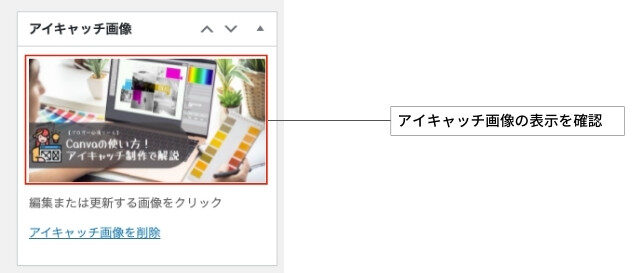
7.画像の箇所に表示されていたらOKです。

記事制作ができたら、公開しましょう。
2.設定したアイキャッチが表示されているかをチェックする
次にちゃんとアイキャッチが表示されているかをチェックしていきましょう。
ブログとTwitterの2つは必ずチェックしましょう。
ブログは投稿したURLへ移動してから、一番上に設定した画像があることを確認してください。
Twitterは「Card validator」というTwitter社自身が提供している、Twitterにアイキャッチがちゃんと表示されるかどうかをチェックするツールがあるので、それを使いましょう。
それでは、Card validatorにの使用方法を解説していきますね。
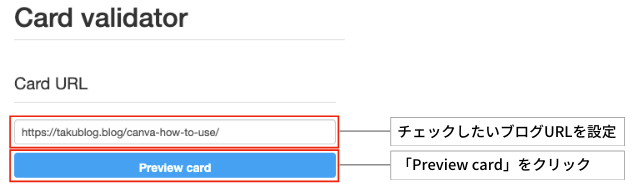
1.アイキャッチが表示されているかチェックしたい、ブログのURLをコピーしてください。
2.、Card validatorにアクセスしてください。
3.チェックしたいブログのURLを設定して、「Previer card」をクリック

4.アイキャッチが表示されたら、チェック完了です。

表示されたら、Twitterで文章を作って、投稿しましょう!
もし、うまく表示されない場合はもう一度更新してみることや、ブログ側の設定が間違っていないかをチェックしてみてください。
よくある疑問にお答え

ここでは、アイキャッチに関してよくある質問に答えていきたいと思います。
冒頭以外に見出し2の下にアイキャッチは必要?
必要です。
文字だけの記事だと、アクセントもなくとても読みづらいものです。
アイキャッチがあることで、内容をすぐ把握すること以外にさらに、文章の切れ目や読者に小休憩させる効果があり、滞在時間が増えますよ。
なので、アイキャッチは冒頭以外の見出し2に入れることをおすすめします。
アイキャッチの代替テキスト(説明文)は必要?説明文をつけるならどのようにつければいい?
まずアイキャッチの代替テキストは必要です。
理由はSEO効果が期待できるからですね。
下の画像のように冒頭のアイキャッチ以外にも設定した画像に代替テキストを設定しておくことで、その画像を検索した際に表示されることがあります。

作成した記事が何に関する記事なのかをGoogleに理解してもらうためにもアイキャッチに代替テキストは設定しておきましょう。
説明文の内容は「見出し2に記載した文章をコピペ」するだけで大丈夫ですよ。
アイキャッチはどのくらいの容量ならいいの?
200KB以下で小さければ小さいほど良いですよ。
ちなみにトップブロガーのTsuzukiさんは画像の容量を200KB以下にすることをおすすめしています。
画像の容量は、200KB以下であればOKです。
出典:Tsuzuki Blog
私は可能な限り100KB以下を目指すようにしています。
理由は画像を多く使う記事が多いため、200KBだと容量が増えてしまうからですね。
ただ、細かい画像だと小さくしづらいこともあるので、なるべく小さくすることを考えつつ200KB以下を目指していきましょう。
ブログ用のアイキャッチをデザインする5つのコツ

最後にブログのアイキャッチをデザインするコツを紹介していきます。
それではCanvaでアイキャッチ制作方法を解説していきます。
ブログ用のアイキャッチをデザインする5つのコツ
- 画像で中身がわかるようにする
- 質のよい綺麗な写真を使う
- 記事の内容にあった画像を選ぶ
- 文字を目立たせる
- フォントをおしゃれなものにする
それぞれ詳しく解説していきますね。
1.画像で中身がわかるようにする

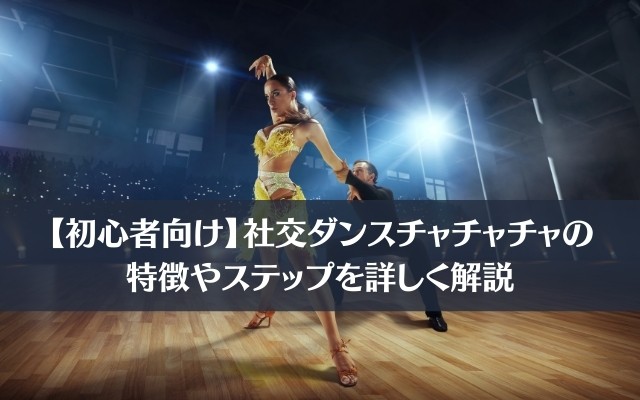
ぱっと見でこの記事を読んで何がわかるかを伝えるようにしましょう。
そうすることで、読者は自分の悩みが解決できると考えて記事を読み進めてくれますよ。
例えば「Canvaの使い方を知りたい方」が、上の画像をみると、「Canvaの使い方をアイキャッチを作りながら解説するんだ、具体例もあるしちょっと読み進めてみるか」と思って読んでくれると思います。
2.質のよい綺麗な写真を使う
アイキャッチに使う写真は質にこだわりましょう。
例えば、社交ダンスの記事でアイキャッチを使おうとした場合ですが、

なんとなく社交ダンスというのはわかりますが、写真が飛びすぎていてわかりづらいです。
何を表しているかわかりづらい写真は使用しないようにしましょう。

美しい写真で、何をやっているかがわかるようなものを選びます。
写真が違うだけで、全然印象が変わります。
写真はCanvaを利用していると使える写真です。
Canvaは多くのクオリティ高いアイキャッチに向いている画像があるので、おすすめですよ。
3.記事の内容にあった画像を選ぶ
次に写真は必ず記事にあった画像を選ぶようにしましょう。
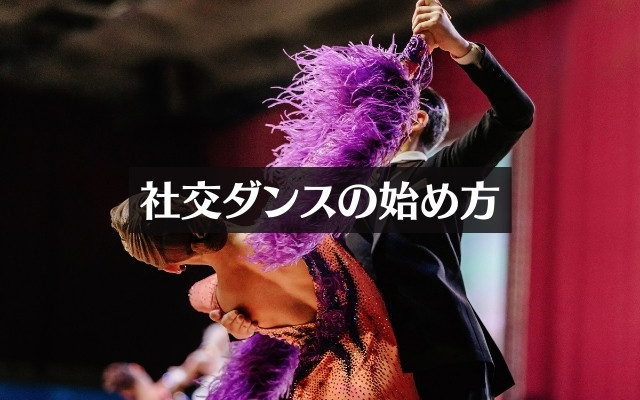
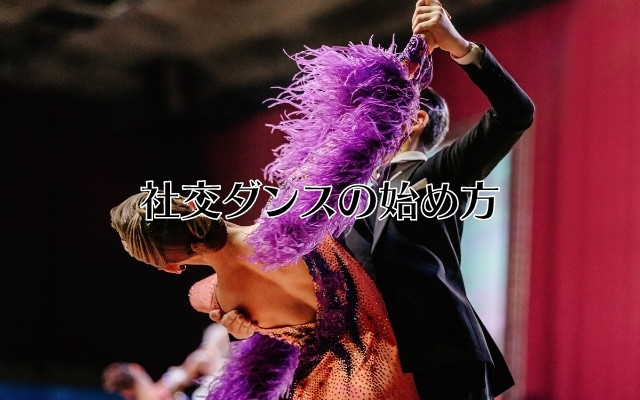
例えば、テーマが「社交ダンスの始め方」の場合

社交ダンスと言っているのに、日本で京都のような風景を使っていますね。
やはり社交ダンスと言っているので、社交ダンスとわかる画像が望ましいです。

社交ダンスの写真で、社交ダンスの始め方と書いてあった方が何を話す記事かわかりやすいですね。
4.文字を目立たせる
アイキャッチの文字を目立たせることとはとても大切です。
どんな感じで目立たせるかをNGとOKの写真で解説していきますね。

アイキャッチの文字と背景の色が被ってしまって見えないですね。
同系色の色を使っているのも一つの原因といえます。

全く同じ写真とフォントを利用しています。
文字の後ろに色をつけることと、フォントの色を調整することでかなり見やすくなりましたね。

文字をふち取りするのもおすすめですよ。
上の写真と違って、後ろの写真もしっかり見せたい時にはふち取りを利用しましょう。
5.フォントをおしゃれなものにする
最後に意外と初心者が忘れがちの内容です。
正直細かいポイントですが、フォントに力を入れることで、読者からは「凝っているいい記事だ」という印象を持たれますよ。
実際に私が現在運営しているブログで使っているアイキャッチで比較します。


ブログ始めたてでは、フォントにこだわらずなんとなくでやっていましたが、途中からフォントにも力を入れるようになりました。
ただ、文字を表現している左のアイキャッチと、社交ダンスのかっこよさを表現しようとしている右のアイキャッチでは全然違いますよね。
ちょっとした違いで読者には「信頼がおけそう」、「ちょっとこの記事を読みたい」と思ってもらえるのでやることをおすすめしますよ。
まとめ

簡単にブログのアイキャッチをCanvaで作る方法を紹介してきました。
Canvaなら、初心者でもテンプレートを使えば簡単にオシャレなアイキャッチを作ることができるのでおすすめですよ。
色々なツールもありますが、迷ったらCanvaを使うと間違いありません。
読者の悩みを解決できるタイトルに、こだわったフォントと写真を使ったアイキャッチで読まれるブログを目指しましょう!
おしゃれなテンプレートや質の高い写真やフォントを利用するなら私も利用しているCanvaProがおすすめですよ。
質のいい写真などを利用することで、ライバルたちよりも質が高くなるので読まれやすく、私にとって手放せないブロガー必須ツールとなっています。
30日間も無料でCanvaProをトライアルできます。
私がそうでしたが、30日間あればじっくり考えることも可能なので、とりあえず試してから使うかどうか考えてもよいと思います。
クリックすると「Canva公式サイト」に遷移します
いつ終わるかわからないのでお早めに
※無料トライアル期間の30日間はいつ解約しても費用は発生しません。
また、もっと詳しく無料版とProを比較したいという方向けに>>【ブロガー必須ツール】CanvaProの評判や料金・デメリットを詳しく紹介しています。
合わせてぜひチェックしてみてくださいね。
-

-
【ブロガー必須ツール】CanvaProの評判や料金・デメリットを解説
CanvaPro版があるけど、どうなんだろう?気になるけど、お金払いたくないから悩む。実際に使った人の評判を聞いてみたい! と悩む方向けに、CanvaProを1年以上使用する私が、Can ...
続きを見る
今回は以上です。
