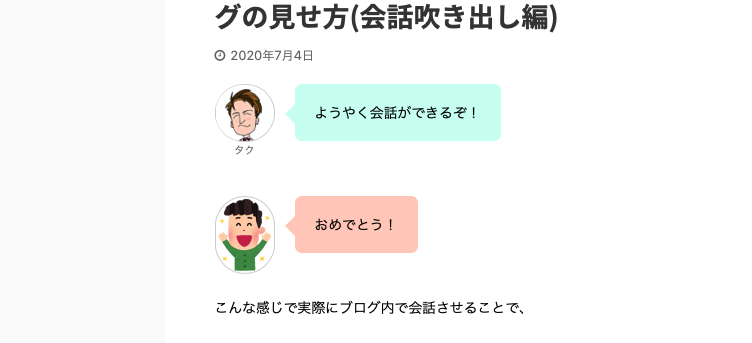
こんな感じで実際にブログ内で会話させることで、
- ブログをよりリッチできる!
- 読者の方に対して読みやすくしてあげる!
ことができます!
本内容は下記のような方にお伝えしたいです!

みんな自分の情報とかをイラストで出しているんだけどどうやってやっているんだろう?
Twitterの情報や自分の画像やいろんな画像使って、みんな見やすくしている…どうやるんだろう…
この記事を書いている人

自身も皆様と同じような悩みを抱えてました。
もっとブログをよくしたいと思い調べたものを会話風の吹き出しの方法。
見た目も大きく変わるので、ぜひお伝えできればと思います!
特に会話風の吹き出しを出すために自分は30分くらい迷っていたので…皆様が迷いづらいように詳しくお伝えできればと!
この記事でわかること
WordPressを使った会話風の吹き出し機能が使えるようになります!
有料テーマ(Affinger)でのやり方、プラグインでのやり方をお伝えできればと思います!
会話風吹き出しの出し方は大きく2つ
- 有料テーマにもともとある機能を利用する(今回はこっちを重視します。)
- プラグインを利用する
主に1.について詳しく説明していきたいと思います!
2.についてはまた別の機会で詳しく説明します!
1.有料テーマにもともとある機能を利用する
本ブログはAffinger5というテーマを使用しているので、そちらを用いて解説します!
Affinger5が気になる方は下記の記事を見て見てください!
会話用のアイコンを用意する
必要な素材は会話させるなら2つ!
- 自分の画像
- 対話をさせる相手の画像
自分の画像
用意する画像としては3つのうち1つを選んで用意しましょう!
- 自分の生写真
- 似顔絵イラスト
- その他自分を彷彿とさせるフリーのイラスト
おススメは写真or似顔絵!
ちゃんとブログを打ち出していくためには自分がわかる方がオススメです!
ただそれぞれオススメできる人が違うので自分の特性にあう方を選んでください!
自分の写真
- 自分に自信がある人
似顔絵イラスト
- 自分の顔を晒すのが抵抗ある人

こちらは奥さんの母親が書いてくださったものです。
自分を打ち出したいけどやはり写真で顔を晒すのには抵抗があるため…
もし、似顔絵で友人とかで絵が上手い人がいれば頼んでみてはいかがでしょう!
それか難しければ「ココナラ」というサービスで1,000円くらいで依頼できるので気軽にできます!
下記の「詳しく見る」から飛べるので気になった方は探して見てください!
ココナラの招待コード「4w2g3k」利用で300円割引が使えるのでさらにお得に!
対話をさせる相手の画像
自分の画像にこだわったと思うので、こちらはさらっと探してしまいましょう!
オススメは「いらすとや」です!
こちらから好きな画像をダウンロードしてきましょう!
テレビとかでも最近よく使われているのでご存知の方も多いと思いますが、使用に対して金額等払わず自由に使用できます!
ちょっとした画像で使用するにはオススメです!
さあ、アイコン用の画像も準備ができたので早速会話をさせていきましょう!
テーマの機能を利用して会話風ブログ記事を作る
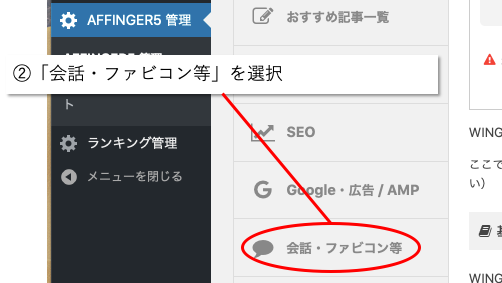
1.会話機能を使える準備を行う
まずWordPressにログインしてください!
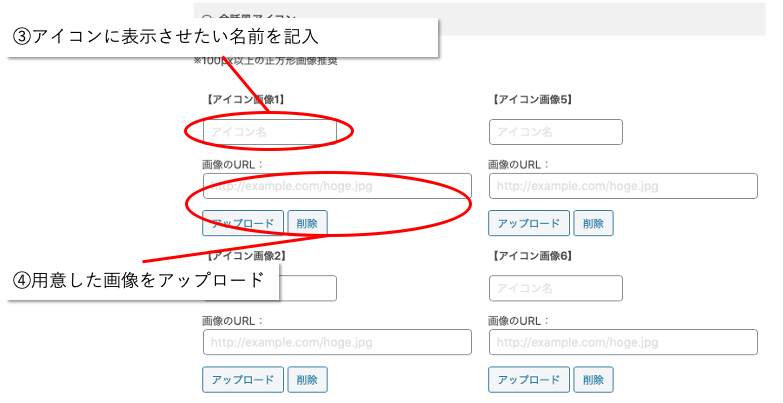
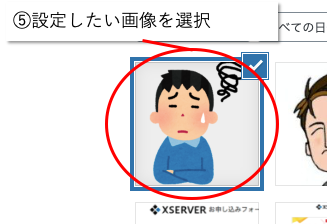
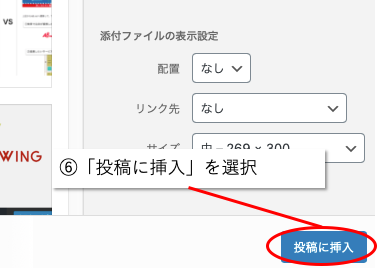
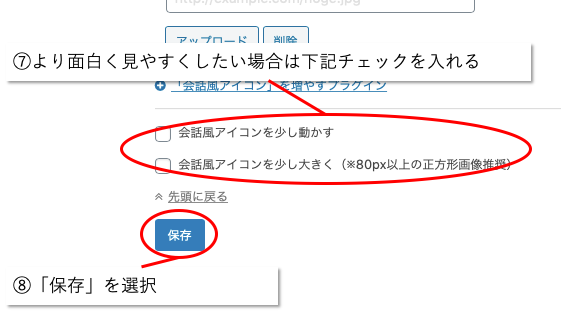
そこから画像を使って説明します!






以上、用意したアイコン画像を全て設定したら準備完了です!!
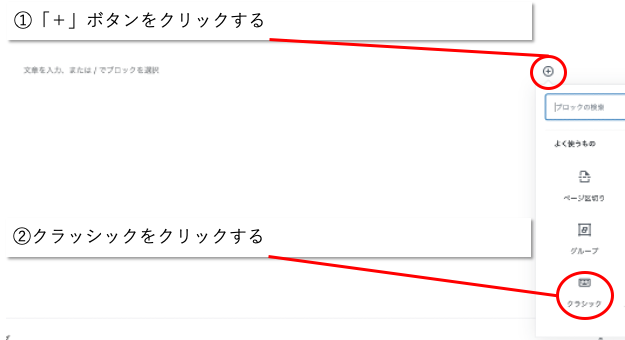
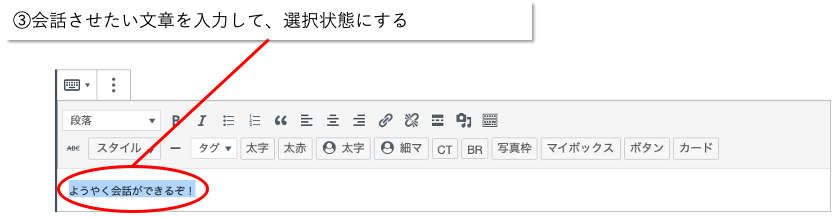
2.実際に投稿を行う
実はここまでは比較的スムーズにいくと思います!
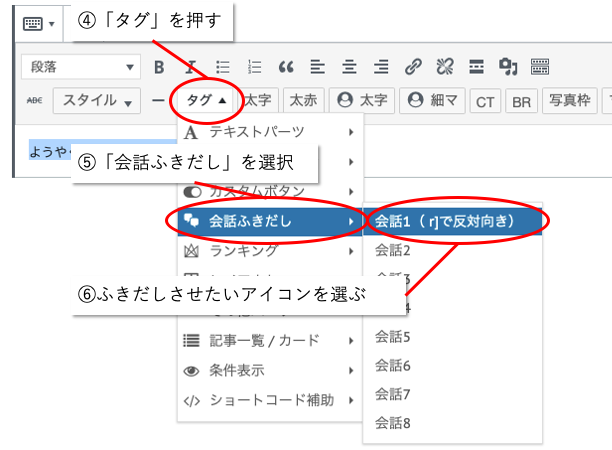
が、この後ブログ主は迷いました…なので、皆様には迷わないようにご説明できればと思います!
次の工程をちゃんとすれば本当にスムーズにできます…!!!!


しかし、最初普通にどこにもなくて本当にどうしたらいいんだー!ってなりました。


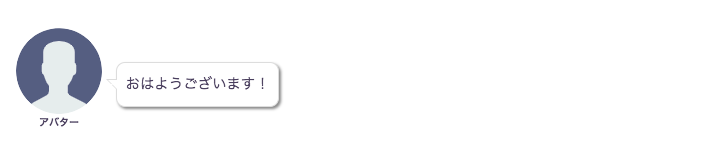
あとは、プレビューなどで表示させて見てください!
これで完了となります!!!
2.プラグインを利用する
2つのプラグインどちらかを利用すればできます!
LIQUID SPEECH BALLOON
https://lqd.jp/wp/plugin/speech-balloon.html
特徴
- 今回と異なりブロック内に出てくるので迷いづらい
- LIQUID PRESSという有料テーマと相性が良い(入れなくても大丈夫)
Word Balloon
特徴
- アニメーションなど色々な吹き出しが作れる
- 有料テーマはあまり関係なく使用可能
- 日本の方が開発されている

以上、楽しい吹き出しライフを〜!
最終更新日:2020年07月05日
初投稿日:2020年07月04日