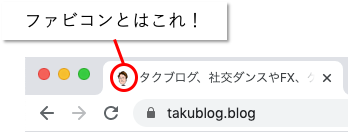
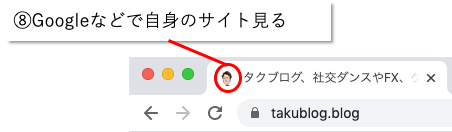
ファビコンとは?

Googleなどでサイトを見ている時の左上にあるアイコンのことを示します!
こんな人にオススメ!

とりあえずブログは書けているけどせっかく入れた有料テーマだしもっと使いこなしたいなぁ…
もっと自分の色を出していきたい!
この記事を書いている人

自身も皆様と同じような悩みを抱えてます。
もっとブログをよくしたいと思い調べた、ファビコン。
自分のブログという感じが出て変わるので、ぜひお伝えできればと思います!
この記事でわかること
- Affinger5(Wing)というWordPressの有料テーマで「ファビコン」設定する方法
- 【おまけ】でapple-touch-icon画像の設定方法
をお伝えします!
ファビコン用のアイコンを用意する
必要な素材はアイコンを用意するだけ!
もしすでにプロフィール用などで自分のアイコンなどがあればそちらを使いましょう!

もし、別でアイコンが欲しいと言った希望があり、絵が上手い人がいれば頼んでみてはいかがでしょう!
それか難しければ「ココナラ」というサービスで1,000円くらいで依頼できるので気軽にできます!
下記の「ココナラ!」から飛べるので気になった方は探して見てください!
ココナラの招待コード「4w2g3k」利用で300円割引が使えるのでさらにお得に!
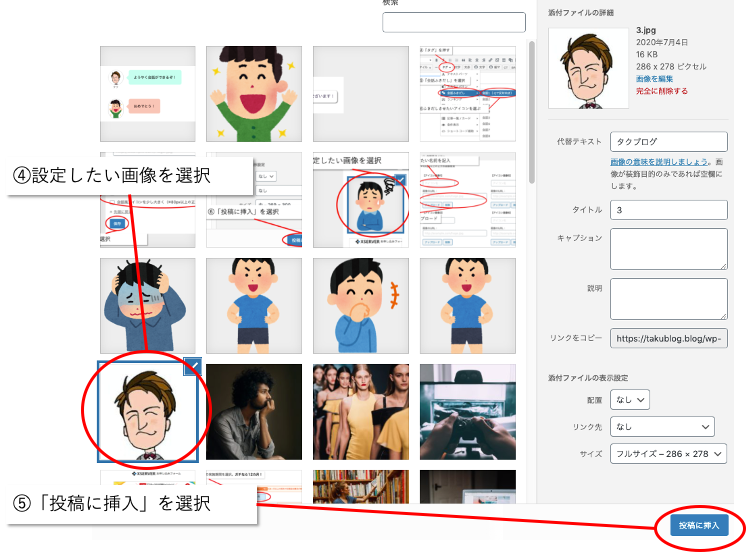
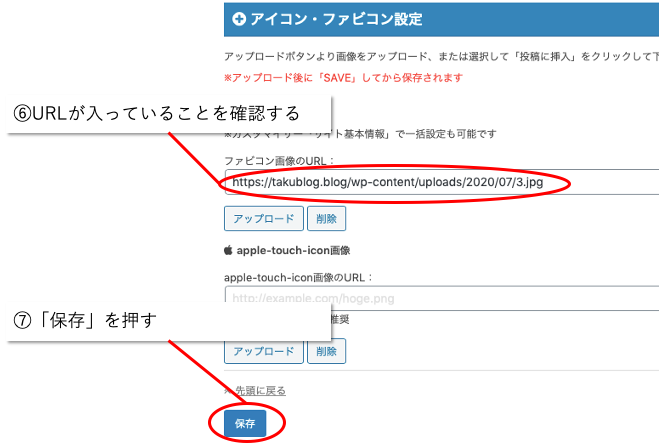
ファビコンを設定する!(8ステップ)
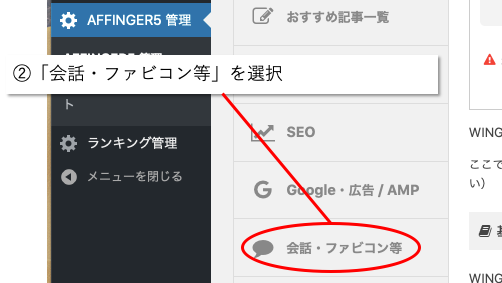
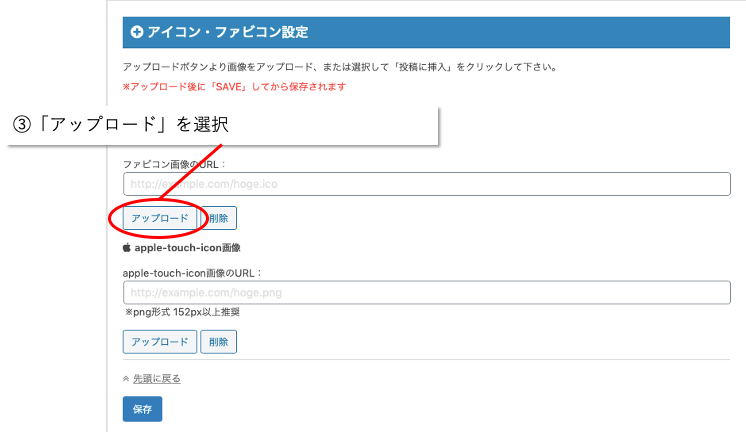
画像を使って8ステップで解説します!
WordPressのダッシュボード画面へ行ってください!






以上で設定は完了です。
お疲れ様でした!!!
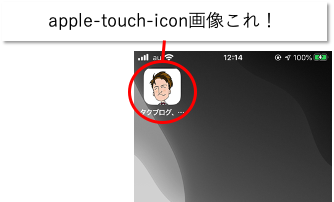
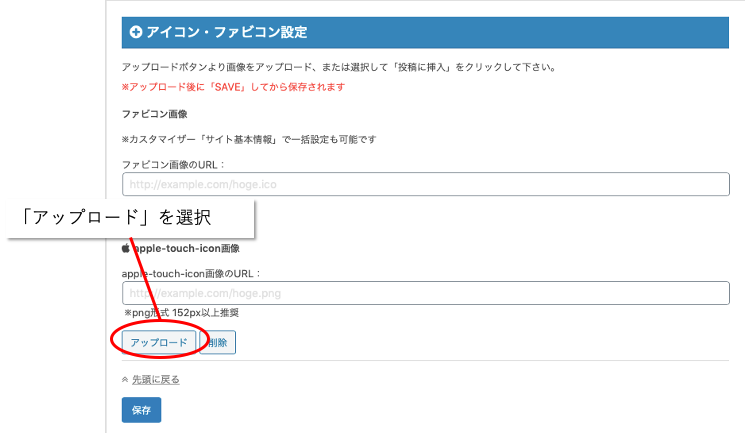
【おまけ】apple-touch-icon画像の設定方法
apple-touch-icon画像とは?

iPhoneのホーム画面にブログをブックマークするときに使用されるものです!
読者が自身のサイトを気に入ってくれてiPhoneのホーム画面に置いておこうと思った時に設定されるアイコンです!
ファビコン設定の③〜のステップで設定可能!
下記の場所からファビコンと同様に設定してください!

以上で終わりです。
ありがとうございました!
初投稿日:2020年07月05日
