有料テーマ入れた方がいい気がするけどどれを選んだらいいんだろうという方に伝えたい
正直有料テーマ入れるか悩みますよね。
判断基準もあまりないから正直わからないですよね…正直自分もそうでした。
わかりやすい判断基準があるといいのになと思うのですが、正直SEO対策と聞いてもピンと来ません。
自分自身はクニトミさんというブロガーの方がいいよと書かれたやつで選びました。
ただ正直そうはいってもやっぱ他のも気になるという方の少しでも判断するお力になれればと思います!
有料テーマは見え方が圧倒的に変わるし手間が本当にいらないのでおすすめ!
自分はAffinger5verを導入しました。
WordPressテーマ 「WING(AFFINGER5)」
結論、自分自身入れた瞬間に見た目が良い方向に変わってテンションが上がりました笑
自分自身6/29にAffinger5「WING」という有料テーマを導入しました。
実際に今見ていただいているデザインはテンプレートをが入れてそのままの形です。
特に変更していないので、そのままご自身のサイトと比較いただけると思います。
費用は14,800円(2020年6月30日現在)
ちょっと高いかと思いますが、レイアウトからその意味があるのでおすすめ
PCとスマホでの見え方で徹底的に比較!
比較は有料テーマ「Affinger」と自身が使っていた無料テーマ「GeneratePress」

PC
下記で比較します!
- ヘッダー
- トップページ
- 各記事
- フッター
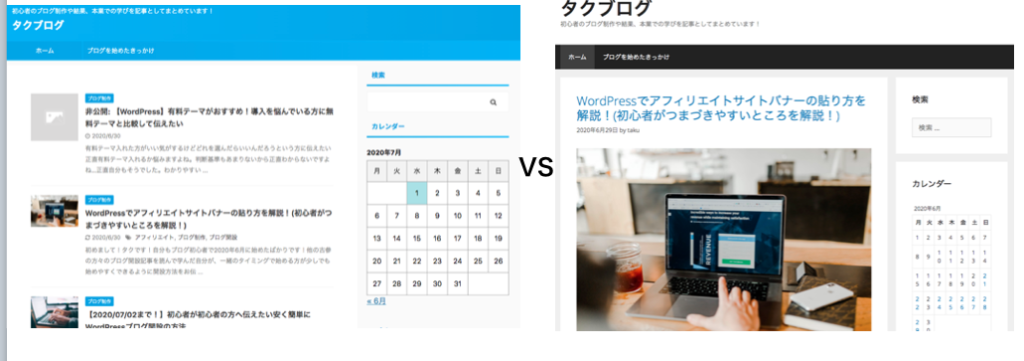
左が「Affinger(有料テーマ)」、右が「GeneratePress(無料テーマ)」となります!
ヘッダー
シンプルにまとまって見やすく変化!
カラーも入って見やすく!

トップページ
この変化が一番大事!!!!!
アイキャッチとタイトルと内容がちょうどいい大きさに調整されて全記事が把握しやすい!
無料テーマだと全文がただ書かれているので他のブログ

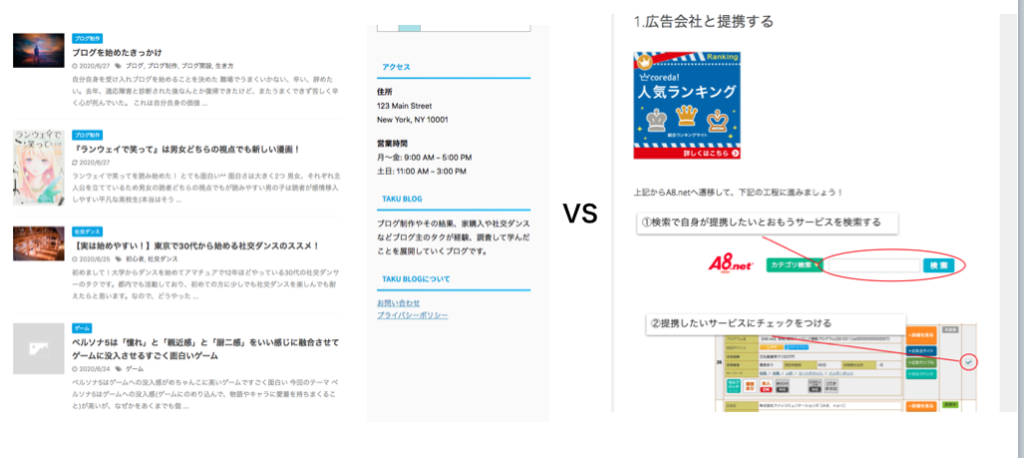
各記事
タグとタイトル文字の大きさがいい感じ調整されている
右に他の記事も出ているのでその記事以外にも目が行き、サイトサーフィンがしやすい!

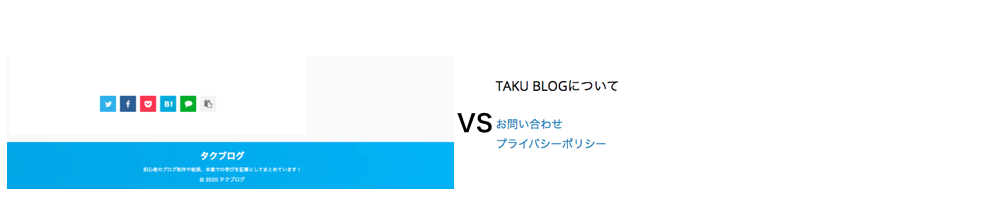
フッター
シンプルだけどちゃんと色味があって見やすい
SNSリンクもあり、他の物にも飛ばせる!

スマホ
下記で比較します!
- ヘッダー
- トップページ
- 各記事
- フッター
左が「Affinger(有料テーマ)」、右が「GeneratePress(無料テーマ)」となります!
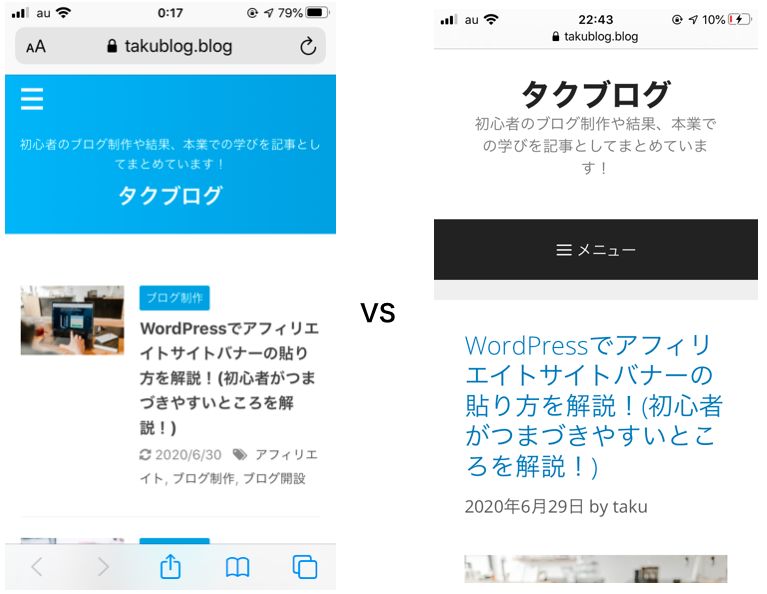
ヘッダー
スマホでもメニューバーが左上に収まり、スマホないズ!カラーも入って見やすく!

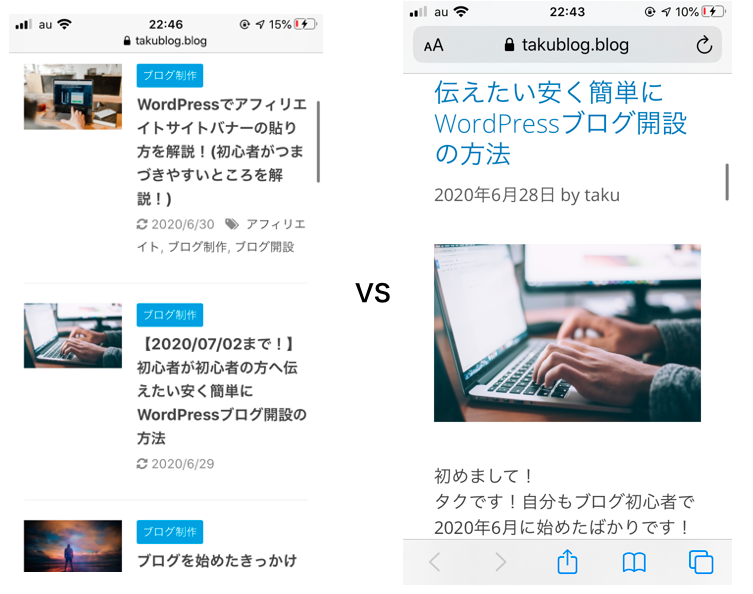
トップページ
スマホでもこの変化が一番大事!!!!!
アイキャッチとタイトルと内容がちょうどいい大きさに調整されて全記事が把握しやすい!
無料テーマだと全文がただ書かれているので他のブログ

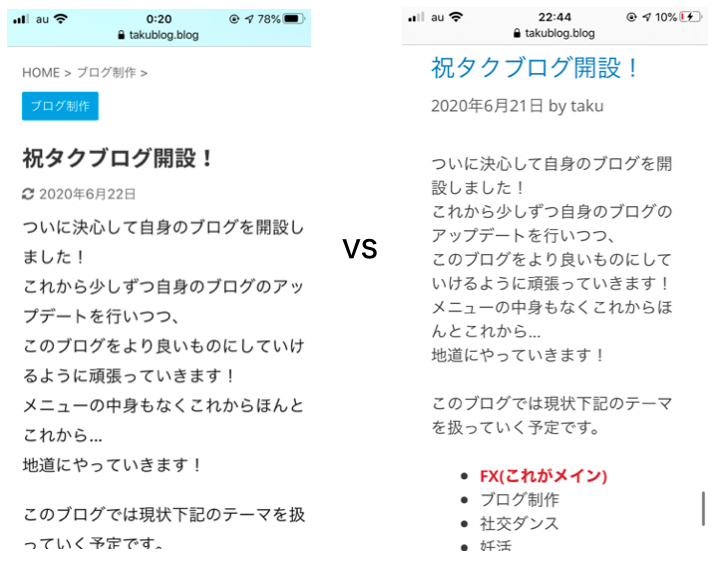
各記事
実は地味に文字の大きさがスマホだと大きくなって読みやすく変化!

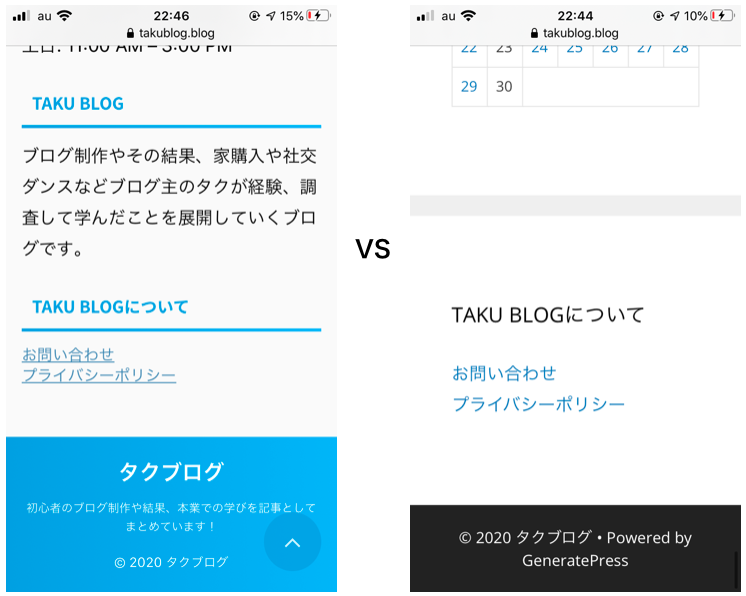
フッター
各要素がスマホに合わせた並びで調整されて表示されて見やすくなっている!!!

「反映するだけ」でとにかく見やすく変化!
これを安い、高いと思う人はそれぞれかと思います。
が、自分としてはブログを作る方にとにかく時間をかけたいという思いが強かったので購入
買ってよかったと思っています!
これを見て少しでも購入するかしないかの判断になればと思います!!
興味を持たれた方は下記のURLにて公式ページに遷移できるので検討して見てください!
WordPressテーマ 「WING(AFFINGER5)」
最終更新日:2020年07月05日
初投稿日:2020年06月30日